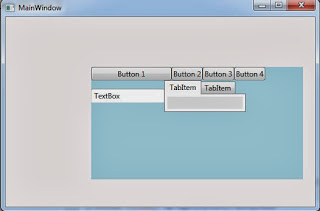
WrapPanel arranges child elements in sequential position from left to right and breaking content to the next line.
Example:
XAML
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525" Background="#FFF3EEEE">
<WrapPanel Background="LightBlue" Margin="141,82,20,45">
<Button Width="132">Button 1</Button><Button>Button 2</Button>
<Button>Button 3</Button>
<Button>Button 4</Button>
<TextBox Height="23" TextWrapping="Wrap" Text="TextBox" Width="120"/>
<TabControl Height="52" Width="134">
<TabItem Header="TabItem">
<Grid Background="#FFE5E5E5"/>
</TabItem>
<TabItem Header="TabItem">
<Grid Background="#FFE5E5E5"/>
</TabItem>
</TabControl>
</WrapPanel>
</Window>